2011-10-04 12:15:05 +00:00
-----
isHidden: false
menupriority: 1
kind: article
created_at: 2011-10-04T10:18:59+02:00
title: Yesod excellent ideas
author_name: Yann Esposito
author_uri: yannesposito.com
# tags:
-----
< %= blogimage("main.png","Title image") %>
begindiv(intro)
< %= tldr %>
2011-10-18 13:36:25 +00:00
I follows the [yesod web framework ](http://www.yesodweb.com ) for some times now. And I believe it reached the point where you should really consider to use it. But instead of telling you why you should learn Haskell and use yesod, I prefer to talk about new ideas used by yesod I didn't saw in other frameworks.
2011-10-04 12:15:05 +00:00
enddiv
2011-10-04 15:32:23 +00:00
## Type safety
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
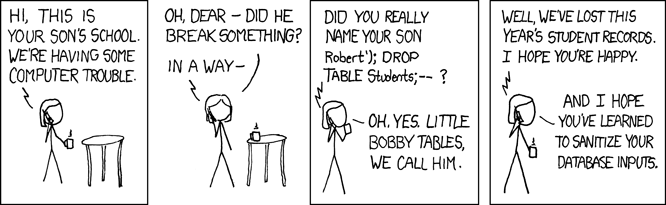
Let's start by an obligatory link from [xkcd ](http://xkcd.com ):
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00

2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
When you create a web application, a lot of time is spent dealing with strings.
Strings for URL, HTML, JavaScript, CSS, SQL, etc...
To prevent malicious usage you have to protect each strings to be sure, no script will pass from one point to another.
Suppose a user enter this user name:
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
< code class = "javascript" >
Newton< script > alert ( "An apple fall" ) < / script >
< / code >
You must transform each `<` into `<` .
Without this transformation alert will appear each time you try to display this user name.
2011-10-18 13:36:25 +00:00
Safe types are the chains around all strings you'll use.
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
Yesod does its best to handle cross scripting issues. Both between the client and the server and between the server and your DB.
2011-10-04 15:32:23 +00:00
Here is an example:
2011-10-18 22:30:00 +00:00
< code class = "html" > < a href = @[AnotherPageR] > Go to the other page
2011-10-04 15:32:23 +00:00
< / code >
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
As `AnotherPageR` is of type URL and it could not contains something nefarious.
It will be an URL safe. Not something like:
2011-10-04 12:15:05 +00:00
2011-10-18 22:30:00 +00:00
< code class = "html" >
falselink">< script > bad _code ( ) ; < / script > < a href = "pipo
< / code >
Type safety is not magic, but it will help a lot resolving these issues.
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
## Widgets
2011-10-04 12:15:05 +00:00
Yesod widget are different from just JavaScript widget.
2011-10-18 13:36:25 +00:00
In yesod widget are a set of small parts of a web application.
A bit of CSS, a bit of HTML and a bit of JS for example.
If you want to use many widgets in a same page yesod do the work.
2011-10-04 12:15:05 +00:00
Some examples of widgets are:
2011-10-04 15:32:23 +00:00
- the footer of a webpage,
- the header of a webpage with a menu,
- a button which appears only when scrolling down,
- etc...
2011-10-04 12:15:05 +00:00
For each of this part, you might need,
- a bit of HTML,
- a bit of CSS and
2011-10-18 13:36:25 +00:00
- a bit of javascript.
2011-10-04 12:15:05 +00:00
Some in the header, some in the body.
2011-10-18 13:36:25 +00:00
2011-10-04 12:15:05 +00:00
You can declare a widget as this (note I use a very high meta-language):
2011-10-04 15:32:23 +00:00
htmlheader = ...
cssheader = ...
javascriptheader = ...
htmlbody = ...
2011-10-04 12:15:05 +00:00
The real syntax is:
2011-10-18 13:36:25 +00:00
< code class = "haskell" >
2011-10-04 12:15:05 +00:00
toWidgetHeader cassiusFile "button.cassius"
toWidgetHeader juliusFile "button.julius"
2011-10-18 13:36:25 +00:00
toWidget hamletFile "buttonTemplate.hamlet"
< / code >
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
Note the awesome Shakespearean inspired name convention.
Another good reason to use yesod.
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
- Cassius _&_ Lucius of CSS (a lot similar to SASS and SCSS),
- Julius for JavaScript (not a CoffeeScript is somewhere in the source of yesod),
2011-10-04 12:15:05 +00:00
- Hamlet for HTML (similar to haml)
And when your page render, yesod make it easy to render everything nicely:
2011-10-04 15:32:23 +00:00
< code class = "haskell" >
2011-10-04 12:15:05 +00:00
myBigWidget = menuWidget >> contentWidget >> footerWidget
< / code >
Furthermore, if you use say 10 widgets each with a bit of CSS, yesod will create a unique and compressed CSS file. Except if you expressed a need to change the header by using different CSS.
2011-10-18 13:36:25 +00:00
This is just awesome!
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
## Optimized routing
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
In standard routing system you have for each entry a couple: regexp → handler
2011-10-04 12:15:05 +00:00
The only way to discover the right rules is to match each regexp to the current URL. Then you can see behaviour such as, if you change the order of the rules you can lose or win time.
On the other hand yesod compile the routes. Therefore it can optimize it.
Of course two routes must not interfere.
2011-10-04 15:32:23 +00:00
< code class = "html" >
2011-10-04 12:15:05 +00:00
/blog/2003 Date2003R
/blog/$DATE DateR
< / code >
is invalid by default (you can make it valid, but I don't think it is a good idea).
You'd better
2011-10-04 15:32:23 +00:00
< code class = "html" >
2011-10-04 12:15:05 +00:00
/blog/$DATE DateR
< / code >
and make the test inside the handler
2011-10-18 13:36:25 +00:00
## Why yesod?
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
From a very subjective point of vue and from what I heard, Haskell is a node.js done as it should be.
2011-10-18 22:30:00 +00:00
1. _Speed_ . This is just astounding. Look at [this ](http://snapframework.com/blog/2010/11/17/snap-0.3-benchmarks ) and then to [this ](http://www.yesodweb.com/blog/2011/02/warp-speed-ahead ).
2011-10-18 13:36:25 +00:00
2. _Haskell_ . This is certainly hard to learn but it is just incredibly awesome. If you want to make you a favor. Just learn Haskell. It will be difficult, far more than you can imagine. It is very different from all other languages I used.
3. _Good ideas, excellent community_ . I follow yesod from some month now and the speed at which the project progress is incredible.
2011-10-04 12:15:05 +00:00
If you are a haskeller, I believe you shouldn't fear the special syntax imposed by the standard yesod way of doing things.
Just try it more than the firsts basic tutorials.
2011-10-18 13:36:25 +00:00
Until here I believe it goes in the right direction.
Even if I believe the real future is by generating HTML pages from the client (using javascript) and server limited to serve JSON (or XML, or any object representation system).
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
I cannot stress too much about how I believe Yesod is good.