2011-10-04 12:15:05 +00:00
-----
isHidden: false
menupriority: 1
kind: article
created_at: 2011-10-04T10:18:59+02:00
en: title: Yesod excellent ideas
2011-10-18 13:36:25 +00:00
fr: title: Les idées de yesod
2011-10-04 12:15:05 +00:00
author_name: Yann Esposito
author_uri: yannesposito.com
# tags:
-----
< %= blogimage("main.png","Title image") %>
begindiv(intro)
en: < %= tldr %>
fr: < %= tlal %>
2011-10-18 13:36:25 +00:00
en: I follows the [yesod web framework ](http://www.yesodweb.com ) for some times now. And I believe it reached the point where you should really consider to use it. But instead of telling you why you should learn Haskell and use yesod, I prefer to talk about new ideas used by yesod I didn't saw in other frameworks.
fr: Cela fait un moment que je suis la progression du [framework yesod ](http://www.yesodweb.com ).
fr: À mon humble avis on peut commencer à l'utiliser pour des applications sérieuses (comprendre en prod).
fr: Je pourrai vous dire pourquoi vous devriez considérer d'utiliser ce framework.
fr: Mais je préfère vous parler de deux bonnes idées (parmi d'autres) de yesod que je n'avais jamais vu ailleurs.
2011-10-04 12:15:05 +00:00
enddiv
2011-10-04 15:32:23 +00:00
en: ## Type safety
2011-10-18 13:36:25 +00:00
fr: ## Types saufs
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
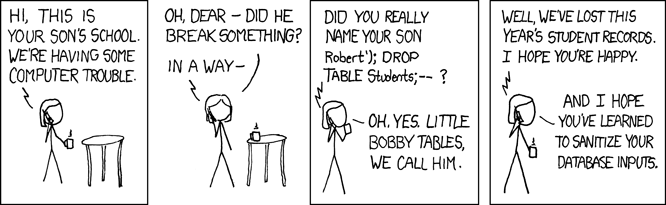
en: Let's start by an obligatory link from [xkcd ](http://xkcd.com ):
fr: Commençons par une BD d'[xkcd](http://xkcd.com) :
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00

2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
en: When you create a web application, a lot of time is spent dealing with strings.
en: Strings for URL, HTML, JavaScript, CSS, SQL, etc...
en: To prevent malicious usage you have to protect each strings to be sure, no script will pass from one point to another.
en: Suppose a user enter this user name:
2011-10-18 13:36:25 +00:00
fr: Lorsque vous créez une application web, beaucoup de temps est passé à s'occuper de chaînes de caractères.
fr: Des chaînes de caractère pour les URL, le HTML, le Javascript, les CSS, les requêtes SQL, etc...
fr: Pour éviter des utilisation malicieuses vous devez protéger chaque chaîne de caractère entre chaque étape.
fr: Par exemple supposons que vous entriez comme nom :
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
< code class = "javascript" >
Newton< script > alert ( "An apple fall" ) < / script >
< / code >
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
en: You must transform each `<` into `<` .
en: Without this transformation alert will appear each time you try to display this user name.
2011-10-18 13:36:25 +00:00
en: Safe types are the chains around all strings you'll use.
fr: Sans une protection correcte, le message "An apple fall" sera affiché à chaque fois que quelqu'un essayera d'accéder au nom de cet utilisateur.
2011-10-04 15:32:23 +00:00
fr: Les "types saufs" sont le [tonyglandil du web ](https://www.youtube.com/watch?v=1IWF3IsEPBE ).
2011-10-18 13:36:25 +00:00
en: Yesod does its best to handle cross scripting issues. Both between the client and the server and between the server and your DB.
2011-10-04 15:32:23 +00:00
en: Here is an example:
fr: Yesod fait de son mieux pour typer les objets manipulés et ainsi il fera ce qu'il faut pour ne pas mettre du script dans une URL par exemple.
< code class = "html" >
< a href = @[AnotherPageR] > Go to the other page
< / code >
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
en: As `AnotherPageR` is of type URL and it could not contains something nefarious.
en: It will be an URL safe. Not something like:
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
falselink">< script > bad _code ( ) ; < / script > < a href = "pipo
2011-10-04 12:15:05 +00:00
2011-10-18 13:38:11 +00:00
en: Type safety is not magic, but it will help a lot resolving these issues.
fr: Les types saufs ne sont pas magiques, mais ils aident beaucoup à résoudre ces problèmes.
2011-10-04 15:32:23 +00:00
en: ## Widgets
2011-10-18 13:36:25 +00:00
fr: ## Les widgets
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
en: Yesod widget are different from just JavaScript widget.
2011-10-18 13:36:25 +00:00
en: In yesod widget are a set of small parts of a web application.
en: A bit of CSS, a bit of HTML and a bit of JS for example.
en: If you want to use many widgets in a same page yesod do the work.
2011-10-04 15:32:23 +00:00
en: Some examples of widgets are:
2011-10-18 13:36:25 +00:00
fr: Les widgets de yesod sont différents des widgets Javascripts (ou java).
fr: Pour yesod un widget est un ensemble de morceaux d'appli web. Un bout de CSS, un bout de javascript, un bout d'HTML.
fr: Et si dans une page on veut utiliser plusieurs widgets, alors yesod s'occupe de les faire fonctionner tous les deux.
fr: Des exemples de widgets (au sens yesod) sont :
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
en: - the footer of a webpage,
en: - the header of a webpage with a menu,
en: - a button which appears only when scrolling down,
en: - etc...
2011-10-18 13:36:25 +00:00
fr: - Le «footer» d'une page web,
fr: - Le «header» d'une page web,
fr: - un bouton qui apparaît lorsque l'on «scrolle» vers le bas,
fr: - etc...
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
en: For each of this part, you might need,
2011-10-18 13:36:25 +00:00
fr: Pour chacun de ces widgets vous pourriez avoir besoin de
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
en: - a bit of HTML,
en: - a bit of CSS and
2011-10-18 13:36:25 +00:00
en: - a bit of javascript.
fr: - un peu d'HTML
fr: - un peu de CSS et
fr: - un peu de javascript
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
en: Some in the header, some in the body.
2011-10-18 13:36:25 +00:00
fr: Et certain morceau doivent être placés dans le «header» de la page et d'autre dans le «body».
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
en: You can declare a widget as this (note I use a very high meta-language):
2011-10-18 13:36:25 +00:00
fr: Vous pouvez déclarer un widget comme suit (je n'utilise pas la vrai syntaxe) :
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
htmlheader = ...
cssheader = ...
javascriptheader = ...
htmlbody = ...
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
en: The real syntax is:
2011-10-18 13:36:25 +00:00
fr: La vraie syntaxe est :
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
< code class = "haskell" >
2011-10-04 12:15:05 +00:00
toWidgetHeader cassiusFile "button.cassius"
toWidgetHeader juliusFile "button.julius"
2011-10-18 13:36:25 +00:00
toWidget hamletFile "buttonTemplate.hamlet"
< / code >
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
en: Note the awesome Shakespearean inspired name convention.
en: Another good reason to use yesod.
fr: Veuillez aussi noté la convention Shakespearienne des noms.
fr: Encore une bonne raison d'utiliser yesod.
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
en: - Cassius _&_ Lucius of CSS (a lot similar to SASS and SCSS),
en: - Julius for JavaScript (not a CoffeeScript is somewhere in the source of yesod),
2011-10-04 15:32:23 +00:00
en: - Hamlet for HTML (similar to haml)
2011-10-18 13:36:25 +00:00
fr: - Cassius _&_ Lucius pour le CSS (très similaire à SASS et SCSS)
fr: - Julius pour le javascript (notons qu'il existe aussi un CoffeeScript qui traîne dans les sources de yesod)
fr: - Hamlet pour l'HTML (similaire à haml)
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
en: And when your page render, yesod make it easy to render everything nicely:
2011-10-18 13:36:25 +00:00
fr: Lorsque vous générez votre page, yesod se débrouille pour que tout fonctionne ensemble:
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
< code class = "haskell" >
2011-10-04 12:15:05 +00:00
myBigWidget = menuWidget >> contentWidget >> footerWidget
< / code >
2011-10-04 15:32:23 +00:00
en: Furthermore, if you use say 10 widgets each with a bit of CSS, yesod will create a unique and compressed CSS file. Except if you expressed a need to change the header by using different CSS.
2011-10-18 13:36:25 +00:00
fr: De plus, si vous utilisez 10 widgets avec un peu de CSS, yesod fabriquera un unique fichier CSS pour vous. Bien entendu si vous préférez avoir une dizaine de fichier CSS vous pouvez aussi le faire.
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
en: This is just awesome!
fr: C'est juste génial !
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
en: ## Optimized routing
2011-10-18 13:36:25 +00:00
fr: ## Routage optimisé
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
en: In standard routing system you have for each entry a couple: regexp → handler
fr: Dans un système de routage standard (à la ruby on rails par exemple) vous avez pour chaque entrée un couple: regexp → handler
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
en: The only way to discover the right rules is to match each regexp to the current URL. Then you can see behaviour such as, if you change the order of the rules you can lose or win time.
2011-10-18 13:36:25 +00:00
fr: La seule façon de découvrir la bonne règle est d'essayer de matcher l'url demandée à chaque expression régulière.
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
en: On the other hand yesod compile the routes. Therefore it can optimize it.
en: Of course two routes must not interfere.
2011-10-18 13:36:25 +00:00
fr: Au lieu d'essayer chaque expression régulière, yesod regroupe et compile les routes pour les optimiser.
fr: Bien entendu pour pouvoir profiter de cet avantage au mieux, il ne faut pas que deux routes interfèrent entres elles.
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
< code class = "html" >
2011-10-04 12:15:05 +00:00
/blog/2003 Date2003R
/blog/$DATE DateR
< / code >
2011-10-04 15:32:23 +00:00
en: is invalid by default (you can make it valid, but I don't think it is a good idea).
2011-10-18 13:36:25 +00:00
fr: Cette définition de route est invalide par défaut dans yesod.
fr: Si vous voulez vraiment vous pouvez le faire foncionner quand même, mais il me semble que ça doit être quasiment toujours une mauvaise idée.
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
en: You'd better
2011-10-18 13:36:25 +00:00
fr: Il vaut mieux faire :
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
< code class = "html" >
2011-10-04 12:15:05 +00:00
/blog/$DATE DateR
< / code >
2011-10-04 15:32:23 +00:00
en: and make the test inside the handler
2011-10-18 13:36:25 +00:00
fr: et faire le test "est-ce que date = 2003 ?" dans le «handler».
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
en: ## Why yesod?
fr: ## Pourquoi yesod?
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
en: From a very subjective point of vue and from what I heard, Haskell is a node.js done as it should be.
fr: D'un point de vu très subjectif et de ce que j'ai lu.
fr: Haskell est un node.js fait en beaucoup mieux.
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
en: 1. _Speed_ . This is just astounding.
en: 2. _Haskell_ . This is certainly hard to learn but it is just incredibly awesome. If you want to make you a favor. Just learn Haskell. It will be difficult, far more than you can imagine. It is very different from all other languages I used.
en: 3. _Good ideas, excellent community_ . I follow yesod from some month now and the speed at which the project progress is incredible.
fr: 1. _La vitesse_ . Simplement incroyable, je ne pense pas qu'il existe quelque chose de plus rapide aujourd'hui.
fr: 2. _Haskell_ . C'est certainement le langage de programmation le plus difficile à apprendre que j'ai jamais rencontré. Mais aussi l'un des plus incroyables. Si vous voulez rencontrer tout un tas de notions que vous n'avez jamais croisée avant et faire exploser votre cerveau avec de nouvelles idées, alors apprenez Haskell.
fr: 3. _Bonnes idées et communauté excellente_ . Cela fait quelques mois que je suis la progression de yesod. Et la vitesse à laquelle ça s'est fait est simplement incroyable. De plus les développeur sont intelligents et super sympa.
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
en: If you are a haskeller, I believe you shouldn't fear the special syntax imposed by the standard yesod way of doing things.
en: Just try it more than the firsts basic tutorials.
fr: Si vous êtes un "haskeller", je pense que vous ne devriez pas avoir peur de la syntaxe particulière imposée par la façon standard de faire les choses avec yesod.
fr: Il faut essayer un peu plus loin que les premiers tutoriaux du livre.
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
en: Until here I believe it goes in the right direction.
en: Even if I believe the real future is by generating HTML pages from the client (using javascript) and server limited to serve JSON (or XML, or any object representation system).
fr: Je pense que yesod va dans la bonne direction d'un web plus sûr et plus rapide. Même si je pense que l'avenir sera que les serveurs devront être limités à faire serveur d'API (JSON ou XML ou n'importe quel autre mode de représentation d'objets).
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
en: I cannot stress too much about how I believe Yesod is good.
fr: Yesod est juste incroyable, essayez le.