2011-10-04 12:15:05 +00:00
-----
isHidden: false
menupriority: 1
kind: article
created_at: 2011-10-04T10:18:59+02:00
2011-10-18 13:36:25 +00:00
title: Les idées de yesod
2011-10-04 12:15:05 +00:00
author_name: Yann Esposito
author_uri: yannesposito.com
# tags:
-----
< %= blogimage("main.png","Title image") %>
begindiv(intro)
< %= tlal %>
2011-10-18 13:36:25 +00:00
Cela fait un moment que je suis la progression du [framework yesod ](http://www.yesodweb.com ).
À mon humble avis on peut commencer à l'utiliser pour des applications sérieuses (comprendre en prod).
Je pourrai vous dire pourquoi vous devriez considérer d'utiliser ce framework.
Mais je préfère vous parler de deux bonnes idées (parmi d'autres) de yesod que je n'avais jamais vu ailleurs.
2011-10-04 12:15:05 +00:00
enddiv
2011-10-18 13:36:25 +00:00
## Types saufs
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
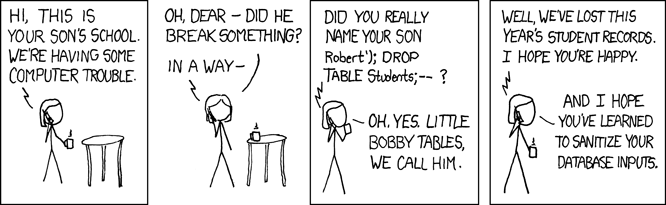
Commençons par une BD d'[xkcd](http://xkcd.com) :
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00

2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
Lorsque vous créez une application web, beaucoup de temps est passé à s'occuper de chaînes de caractères.
Des chaînes de caractère pour les URL, le HTML, le Javascript, les CSS, les requêtes SQL, etc...
Pour éviter des utilisation malicieuses vous devez protéger chaque chaîne de caractère entre chaque étape.
Par exemple supposons que vous entriez comme nom :
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
< code class = "javascript" >
Newton< script > alert ( "An apple fall" ) < / script >
< / code >
2011-10-18 13:36:25 +00:00
Sans une protection correcte, le message "An apple fall" sera affiché à chaque fois que quelqu'un essayera d'accéder au nom de cet utilisateur.
2011-10-04 15:32:23 +00:00
Les "types saufs" sont le [tonyglandil du web ](https://www.youtube.com/watch?v=1IWF3IsEPBE ).
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
Yesod fait de son mieux pour typer les objets manipulés et ainsi il fera ce qu'il faut pour ne pas mettre du script dans une URL par exemple.
< code class = "html" >
< a href = @[AnotherPageR] > Go to the other page
< / code >
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
falselink">< script > bad _code ( ) ; < / script > < a href = "pipo
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
## Les widgets
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
Les widgets de yesod sont différents des widgets Javascripts (ou java).
Pour yesod un widget est un ensemble de morceaux d'appli web. Un bout de CSS, un bout de javascript, un bout d'HTML.
Et si dans une page on veut utiliser plusieurs widgets, alors yesod s'occupe de les faire fonctionner tous les deux.
Des exemples de widgets (au sens yesod) sont :
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
- Le «footer» d'une page web,
- Le «header» d'une page web,
- un bouton qui apparaît lorsque l'on «scrolle» vers le bas,
- etc...
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
Pour chacun de ces widgets vous pourriez avoir besoin de
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
- un peu d'HTML
- un peu de CSS et
- un peu de javascript
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
Et certain morceau doivent être placés dans le «header» de la page et d'autre dans le «body».
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
Vous pouvez déclarer un widget comme suit (je n'utilise pas la vrai syntaxe) :
2011-10-04 15:32:23 +00:00
htmlheader = ...
cssheader = ...
javascriptheader = ...
htmlbody = ...
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
La vraie syntaxe est :
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
< code class = "haskell" >
2011-10-04 12:15:05 +00:00
toWidgetHeader cassiusFile "button.cassius"
toWidgetHeader juliusFile "button.julius"
2011-10-18 13:36:25 +00:00
toWidget hamletFile "buttonTemplate.hamlet"
< / code >
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
Veuillez aussi noté la convention Shakespearienne des noms.
Encore une bonne raison d'utiliser yesod.
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
- Cassius _&_ Lucius pour le CSS (très similaire à SASS et SCSS)
- Julius pour le javascript (notons qu'il existe aussi un CoffeeScript qui traîne dans les sources de yesod)
- Hamlet pour l'HTML (similaire à haml)
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
Lorsque vous générez votre page, yesod se débrouille pour que tout fonctionne ensemble:
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
< code class = "haskell" >
2011-10-04 12:15:05 +00:00
myBigWidget = menuWidget >> contentWidget >> footerWidget
< / code >
2011-10-18 13:36:25 +00:00
De plus, si vous utilisez 10 widgets avec un peu de CSS, yesod fabriquera un unique fichier CSS pour vous. Bien entendu si vous préférez avoir une dizaine de fichier CSS vous pouvez aussi le faire.
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
C'est juste génial !
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
## Routage optimisé
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
Dans un système de routage standard (à la ruby on rails par exemple) vous avez pour chaque entrée un couple: regexp → handler
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
La seule façon de découvrir la bonne règle est d'essayer de matcher l'url demandée à chaque expression régulière.
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
Au lieu d'essayer chaque expression régulière, yesod regroupe et compile les routes pour les optimiser.
Bien entendu pour pouvoir profiter de cet avantage au mieux, il ne faut pas que deux routes interfèrent entres elles.
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
< code class = "html" >
2011-10-04 12:15:05 +00:00
/blog/2003 Date2003R
/blog/$DATE DateR
< / code >
2011-10-18 13:36:25 +00:00
Cette définition de route est invalide par défaut dans yesod.
Si vous voulez vraiment vous pouvez le faire foncionner quand même, mais il me semble que ça doit être quasiment toujours une mauvaise idée.
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
Il vaut mieux faire :
2011-10-04 12:15:05 +00:00
2011-10-04 15:32:23 +00:00
< code class = "html" >
2011-10-04 12:15:05 +00:00
/blog/$DATE DateR
< / code >
2011-10-18 13:36:25 +00:00
et faire le test "est-ce que date = 2003 ?" dans le «handler».
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
## Pourquoi yesod?
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
D'un point de vu très subjectif et de ce que j'ai lu.
Haskell est un node.js fait en beaucoup mieux.
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
1. _La vitesse_ . Simplement incroyable, je ne pense pas qu'il existe quelque chose de plus rapide aujourd'hui.
2. _Haskell_ . C'est certainement le langage de programmation le plus difficile à apprendre que j'ai jamais rencontré. Mais aussi l'un des plus incroyables. Si vous voulez rencontrer tout un tas de notions que vous n'avez jamais croisée avant et faire exploser votre cerveau avec de nouvelles idées, alors apprenez Haskell.
3. _Bonnes idées et communauté excellente_ . Cela fait quelques mois que je suis la progression de yesod. Et la vitesse à laquelle ça s'est fait est simplement incroyable. De plus les développeur sont intelligents et super sympa.
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
Si vous êtes un "haskeller", je pense que vous ne devriez pas avoir peur de la syntaxe particulière imposée par la façon standard de faire les choses avec yesod.
Il faut essayer un peu plus loin que les premiers tutoriaux du livre.
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
Je pense que yesod va dans la bonne direction d'un web plus sûr et plus rapide. Même si je pense que l'avenir sera que les serveurs devront être limités à faire serveur d'API (JSON ou XML ou n'importe quel autre mode de représentation d'objets).
2011-10-04 12:15:05 +00:00
2011-10-18 13:36:25 +00:00
Yesod est juste incroyable, essayez le.